 |
| Gif animado de Celia Mediavilla |
EJERCICIO 1
Haz botar varias pelotas y dale una personalidad diferente a cada una. Considera el peso de la pelota, si parece ligera o pesada; de qué material está hecha... ¿es grande o pequeña, se mueve rápida o lenta?, es alegre, solemne, precavida, errática?...
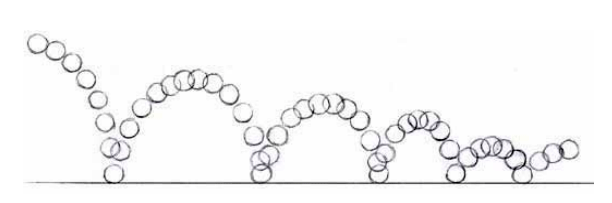
A. Espacio y Tiempo en la Animación. El viejo ejemplo de la pelota que rebota muestra muchos aspectos distintos de la animación. Una pelota rebota a lo largo, en el espacio...
Y cuando rebota (el "boink") ése es el tiempo, los impactos, ése es el ritmo de la acción, el ritmo al que las cosas suceden, donde los "acentos", "ritmos" o "impactos" se suceden. Y éste es el espacio (los intervalos)...
La pelota se superpone a sí misma en la parte más lenta del arco, pero cuando cae rápido, está más espaciada: eso es, va más deprisa, recorre más espacio en menos tiempo.En la parte superior de la curva, donde se superpone la pelota y está menos espaciada, va más lenta.Es decir, la pelota desacelera arriba y acelera abajo.
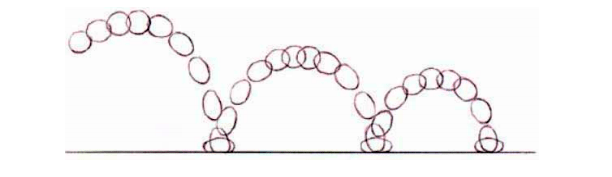
B. Estiramiento y aplastamiento
La pelota que bota es frecuentemente utilizada para mostrar el "aplastamiento y estiramiento" en la animación, es decir, la pelota se alarga al caer, se aplasta en el impacto contra el suelo y regresa a su forma original sobre el segmento más lento de su arco.
PHOTOSHOP. Animación con capas de Vídeo
En Photoshop puedes utilizar al menos tres métodos para animar: a) con capas de vídeo, b) con capas agrupadas y c) con capas-cuadros. Por versatilidad, aquí vamos a utilizar el primer método.
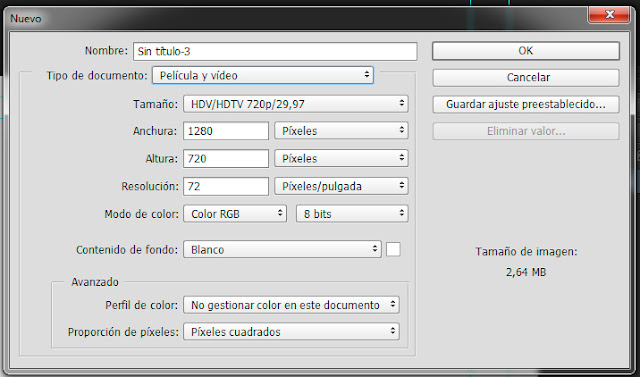
Paso 1. Archivo>Nuevo documento. En Tipo de documento selecciona Película y Video y en tamaño selecciona el formato normalizado HDV/HDTV720
Paso 2. Ir a Ventana>Línea de Tiempo. Puedes trabajar con Líneas de Tiempo de Video o con Líneas de Tiempo de Cuadros, este último es el método tradicional de animación cuadro a cuadro.
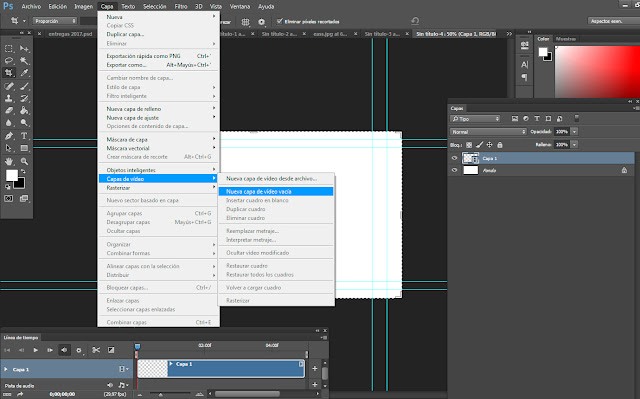
Paso 3. Ve al menú Capa>Capa de Vídeo>Capa de video vacía.
Paso 4. Ve al menú contextual de la Linea de Tiempo y selecciona "Activar teclas de método abreviado de Línea de Tiempo". A partir de ahora podrás moverte fotograma a fotograma con los cursores de flecha izquierdo (retroceder un fotograma) y derecho (avanzar un fotograma).
Paso 5. Ve al menú contextual de la Linea de Tiempo y selecciona "Establecer velocidad de fotogramas de la Linea de Tiempo" y poner a doce.
Paso 6. Ve al menú contextual de la Linea de Tiempo y selecciona "Habilitar papel cebolla".Te será útil para "intercalar" dibujos.
Paso 7. Sitúate sobre la Capa de vídeo vacía y haz un trazo con el pincel. Con el cursor derecho salta al fotograma siguiente y varía ese trazo. Repite esta acción hasta que el trazo se mueva, crezca, etc, y apóyate en la imagen gris del fotograma anterior, que puedes ver gracias al papel cebolla, para dibujar.
Siquieres copiar o intercalar un cuadro, ve al menú Capa>Capa de vídeo
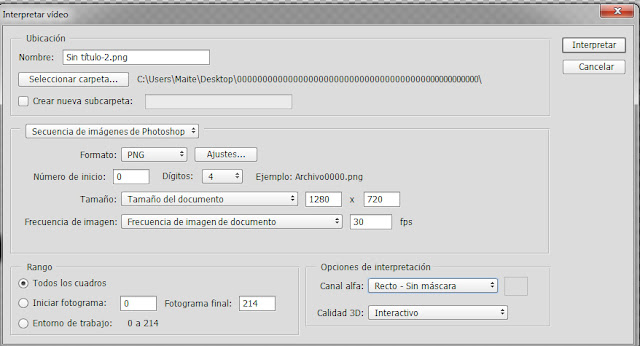
Paso 8. Puedes guardar el trabajo como PSD o exportarlo como vídeo en Archivo>Exportar> Interpretar video.
Paso 9. Exportar como gif animado. Primero reduce el tamaño de la imagen: Imagen>Ajustes>Tamaño de imagen. Luego guarda en Archivo>Exportar>Guardar para web (heredado). Selecciona el formato GIF, y en Animación selecciona Opciones de repetición= "Infinito".
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
Animación Cuadro por Cuadro en Photoshop on Vimeo
https://vimeo.com › Pixel Piñata › Videos
05/02/2014 - Cargado por Pixel Piñata
En éste tutorial se explica como lograr el estilo liquid motion usando Photoshop y animando cuadro por cuadro .
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
Paso 10. Exportar la animación a After Effects. Ve a Archivo>Exportar>Interpretar Video
Paso 11. Abre After Effects. Crea una Composición de 24 fotogramas por segundo.Crear una capa de Sólido con color y ponlo bajo la capa. Ve al Efecto>Generar>Relleno y arrastra el efecto a la capa de la animación. Cambia el color. Duplica esta capa y retarda la capa en la linea de tiempo pàra que comience con un retardo respecto a la primera capa de animación. Cambia el color del efecto Relleno.
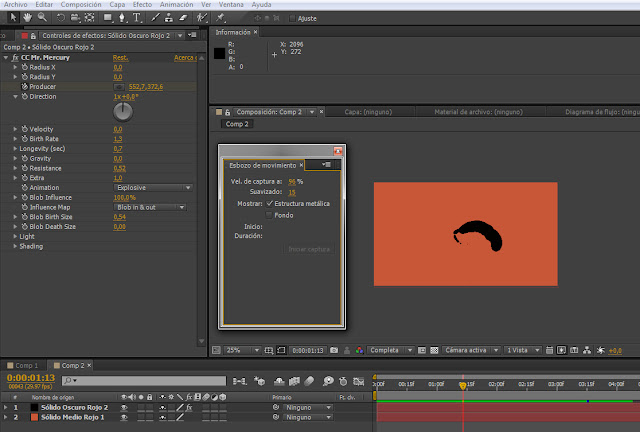
Paso 12. Opcional. Añade mas efecto de pintura líquida en After Effects.Crea dos capas de Sólido con distinto color. Aplica al Solido de la capa superior el efecto CC Mr Mercury y pon los valores siguientes al efecto:
Selecciona Secuencia de Imágenes de Photoshop, formato PNG (por la transparencia) y en Opciones de Interpretación Canal Alfa= Recto-sin máscara.
Paso 11. Abre After Effects. Crea una Composición de 24 fotogramas por segundo.Crear una capa de Sólido con color y ponlo bajo la capa. Ve al Efecto>Generar>Relleno y arrastra el efecto a la capa de la animación. Cambia el color. Duplica esta capa y retarda la capa en la linea de tiempo pàra que comience con un retardo respecto a la primera capa de animación. Cambia el color del efecto Relleno.
Paso 12. Opcional. Añade mas efecto de pintura líquida en After Effects.Crea dos capas de Sólido con distinto color. Aplica al Solido de la capa superior el efecto CC Mr Mercury y pon los valores siguientes al efecto:
Ve a Ventana>Esbozo de movimiento, y haz click en Iniciar captura. Mueve el Solido al que has aplicado el efecto anteriormente para grabar el movimiento. Selecciona la capa del Solido y haz click en la tecla U para ver los fotogramas creados por el esboz de movimiento.Seleccionalos y Edición>Copiar. Ve a los parámetros del Efecto CCMercury y en el atributo Producer pega los fotogramas con Ctrl+V.














































































Buenas tardes! En el menú contextual de la Linea de Tiempo No tengo habilitado el botón de "habilitar papel cebolla" como se puede configurar esta opcion?
ResponderEliminar